Mermaid diagrams on GitHub
2024-09-18
While working on a sequence diagram for a particular flow I lost a lot of time trying to get a mermaid sequence diagram to not look chaotic, to not be so tiny on my small laptop, and to have cute colours. I’m saving this for future reference.
1---
2config:
3 theme: base
4 themeVariables:
5 textColor: "#777"
6 primaryColor: "#d33682"
7 loopTextColor: "#6c71c4"
8 labelBoxBkgColor: "#6c71c4"
9 labelBoxBorderColor: "#6c71c4"
10 fontSize: 22
11---
12sequenceDiagram
13 participant A
14 participant B
15 participant C
16 A-->>+B: request to B
17 B-->>-A: response from B
18 A-->>+C: <br/><br/>request to C
19 C-->>-A: response from C
20 par many requests in parallel
21 note right of B: remember!
22 B-->>+C: request to C
23 C-->>-B: response from C
24 end
Notes about this config, in no particular order
- I couldn’t get
backgroundto work on GitHub to set a specific colour for the display window- This is why I had to set the font colour to a midtone grey, to try to support both a light and dark background
- the
<br/><br/>adds some visual space, so that a request and its response are clustered together compared to distinct requests - the
parbox & border are controlled by the label variables, the action text is controlled by the loop text colour fontSizeis changed at the top level, NOT inside the theme variables
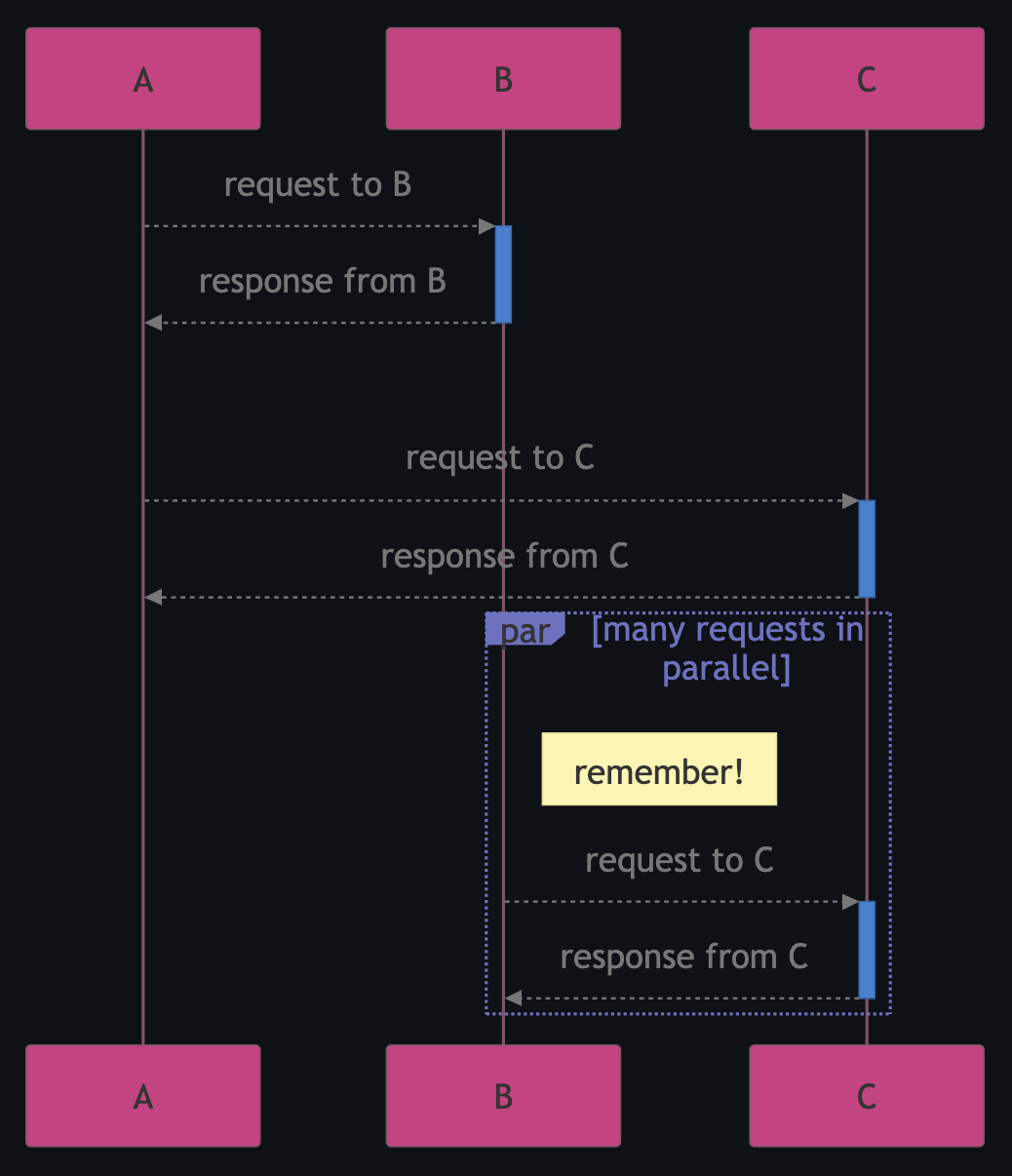
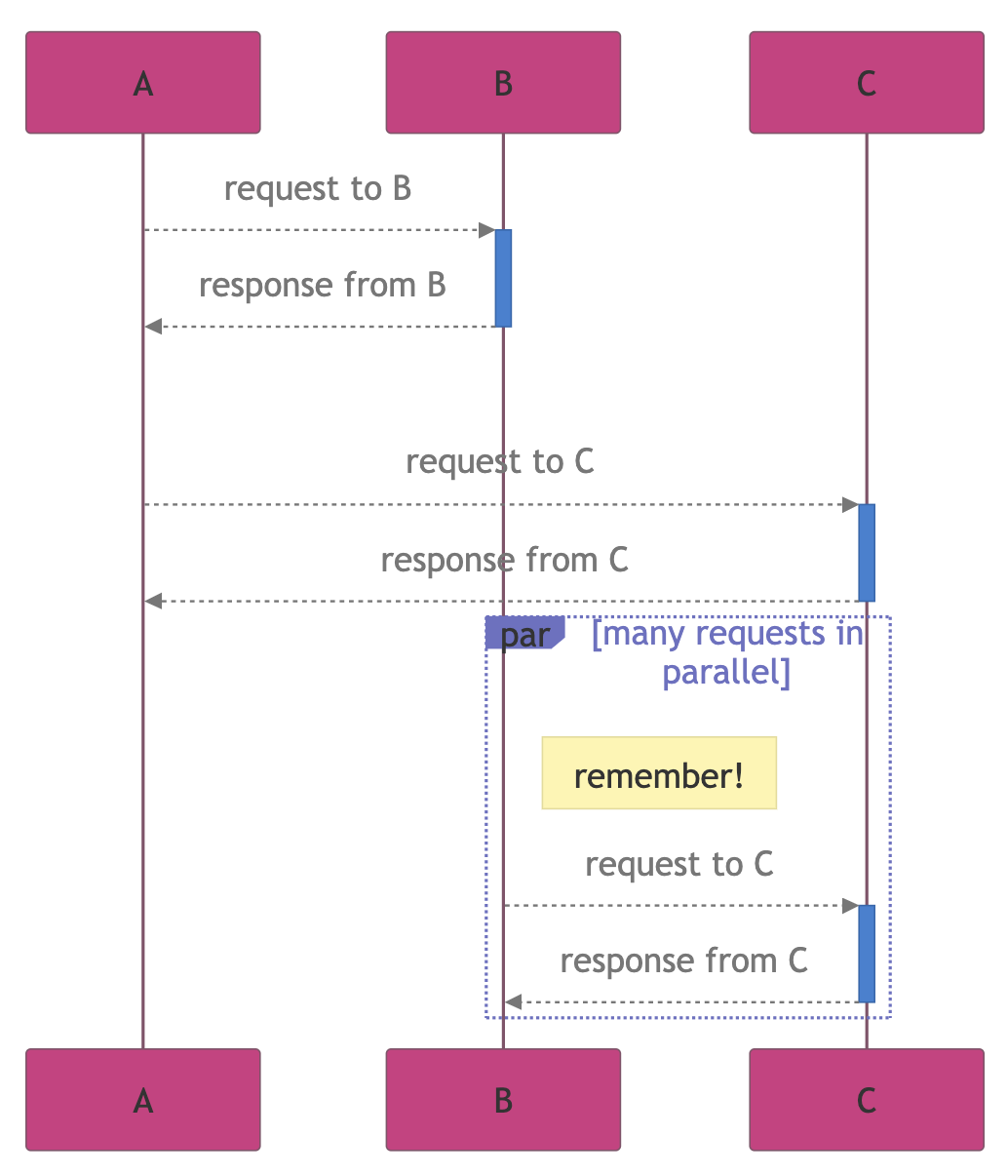
Screenshots
This is what the above sequence diagram looks like in dark mode and light mode on GitHub: